Improvement
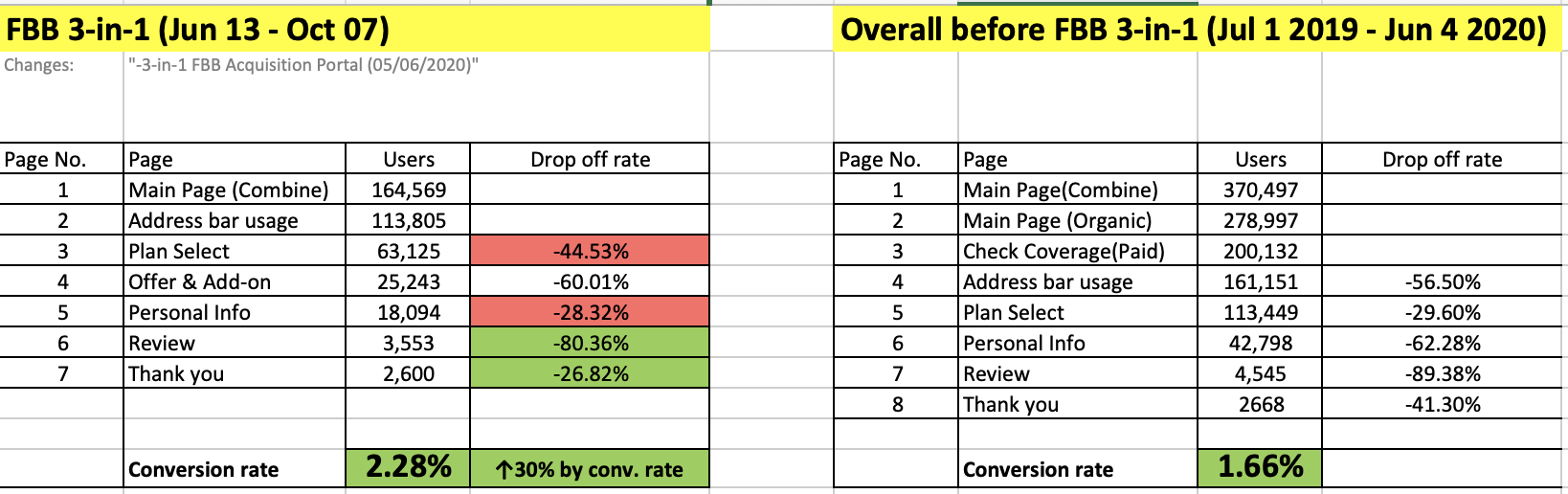
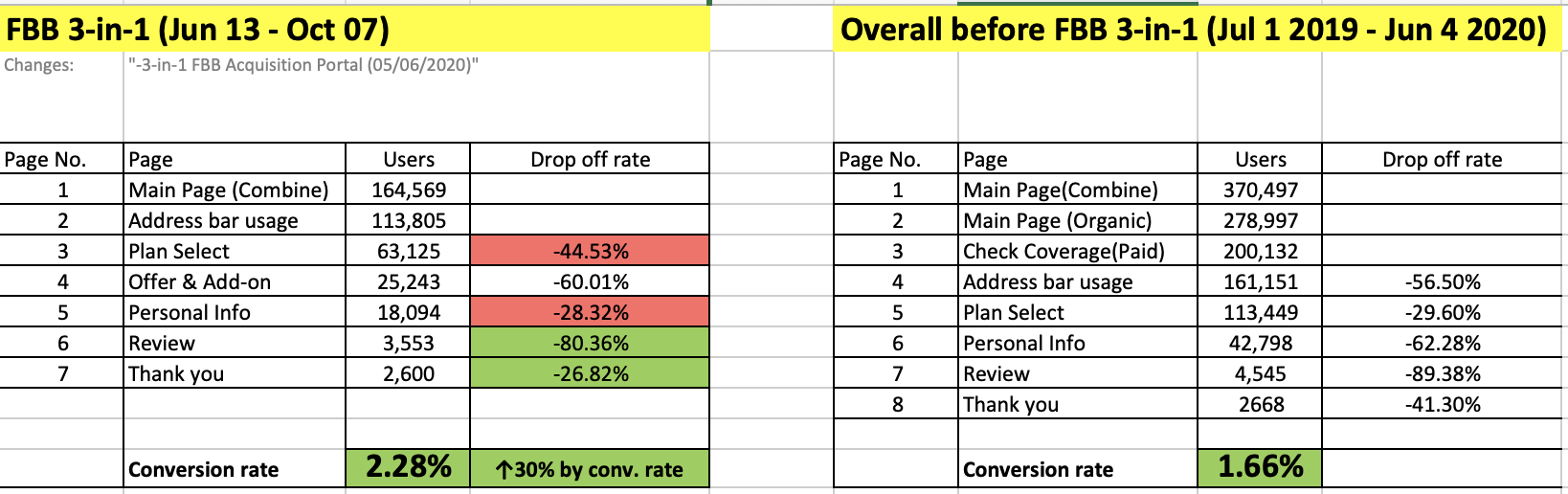
Funnel data to review & improvement

Above GA funnel data show the before & after of project revamp improvement. First we can look at the conversion rate, after the revamp we have over 0.5 % improvement. Also we can review the drop-off rate step by step. From the "Personal Info" step to "Review" step we have around 9% improvement. "Review" step to "Thank you" step we have over 23% improvement.
Honestly, we have some step didn't performed better than the old design. For example, over 72% of users drop off from "Plan Selection" to "Personal Info". So we keep updating the data also try to found out the issues. After some internal discussion, we made some hypotheses the reason. We have more add-on optional items in the "Offer & add-on" section and the horizontal plan card design may with too much empty space area. Those two factors may affect user's view plan & produce confusion. So we go into UX loop to define problem again and keep fixing different issues after the service launch.